Scandit
Introdução
O Scandit é uma plataforma de captura inteligente de dados, principalmente utilizada pela sua capacidade na leitura de diversos tipos de códigos de barras. No OSB ele é utilizado com este propósito, realizar a leitura de códigos de barras de boletos bancários e de concessionária, mais precisamente no fluxo de pagamentos.
Importante: Como o Scandit trata-se de uma plataforma paga e desenvolvida por terceiros, para sua utilização é necessário possuir uma
Key. Essa, é obtida ao comprar uma licença que pode ser negociada diretamente com a fornecedora.
Componente - ScanditBarcodeScanner
O Scandit fornece um componente React para a leitura de códigos de barras, para a utilização desse componente é necessário fazer sua instalação no projeto. Podemos adiciona-lo com o comando:
npm install scandit-sdk --save
ou
yarn add scandit-sdk
Após instalado devemos importa-lo:
import ScanditBarcodeScanner from 'scandit-sdk-react'
E opcionalmente, para nos ajudar a configurar o componente, podemos importar algumas partes do Scandit WebSDK:
import {
Barcode,
BarcodePicker,
Camera,
CameraAccess,
CameraSettings,
ScanSettings,
SingleImageModeSettings,
} from "scandit-sdk";
Por fim, podemos adicionar o <ScanditBarcodeScanner/> na função de render e configura-lo dependendo das nossas necessidades.
<ScanditBarcodeScanner
licenseKey={}
engineLocation=""
preloadBlurryRecognition={}
preloadEngine={}
onReady={}
onScan={}
onScanError={}
onSubmitFrame={}
onProcessFrame={}
scanSettings={}
paused={}
accessCamera={}
camera={}
cameraSettings={}
enableCameraSwitcher={}
enablePinchToZoom={}
enableTapToFocus={}
enableTorchToggle={}
guiStyle={}
laserArea={}
viewfinderArea={}
playSoundOnScan={}
targetScanningFPS={}
vibrateOnScan={}
videoFit={}
visible={}
zoom={}
cameraType={}
singleImageModeSettings={}
/>
Propriedades
Segue a uma lista com a descrição de cada propriedade aceita pelo componente.
licenseKey: string
Chave da licença. Precisa ser informada!!. Ex:
licenseKey="Sua-Chave"
engineLocation: string (default = "/")
Url com o endereço da engine ou caminho local. Ex:
engineLocation="<https://cdn.jsdelivr.net/npm/[email protected]/build">
preLoadBlurryRecognition: boolean (default = true)
Habilita ou não o pre-carregamento do BlurryRecognition. BlurryRecognition permite a leitura de códigos que estão fora de foco(borrados) porém, gasta mais recursos. Ex:
preloadBlurryRecognition={true}
preloadEngine: boolean (default = true)
Habilita ou não o pre-carregamento da biblioteca externa Scandit Data Capture. Ex:
preloadEngine={true}
onReady: function
Função que será executada quando o componente estiver carregado e apto a ler códigos. Ex:
onReady={() => {}}
onScan: function
Função que será executada quando o componente scannear algum código. Ex:
onScan={() => {}}
onScanError: function
Função que será executada quando o componente detectar algum erro durante o scanneamento. Ex:
onScanError={() => {}}
onSubmitFrame: function
Função que será executada quando um novo quadro(frame) for enviado. Ex:
onSubmitFrame={() => {}}
onProcessFrame: function
Função que será executada quando um novo quadro(frame) for processado. Ex:
onProcessFrame={() => {}}
scanSettings: ScanSetting
Define as configurações do scanner, aceita um objeto do tipo ScanSettings. Ex:
const scanSettings = new ScanSettings({
enabledSymbologies: Barcode.Symbology (default: []), // Define o(s) tipo(s) de códigos que serão aceitos pelo scanner. Confira a lista de symbologies.
blurryRecognition: boolean (default: true), // Habilita/desabilita o blurryRecognition
codeDirectionHint: ScanSettings.CodeDirection (default: .LEFT_TO_RIGHT), // Informa para o scanner como provavelmente os códigos estarão orientados. Pode reduzir a performance caso não especificado.
codeDuplicateFilter: number (default: 0), // Define o tempo(milissegundos) em que caso um código seja scanneado novamente ele será filtrado como duplicado. Caso o valor seja '-1', cada código só será scanneado uma única vez. Caso valor seja '0' a filtragem é desabilitada.
deviceName: string (default: undefined), // Define um nome para o dispositivo.
gpuAcceleration: boolean(default : true), // Habilita/desabilita suporte para a gpu via WebGL. Só usado se for compatível com as tecnologias necessárias.
maxNumberOfCodesPerFrame: number(default : 1), // Define o número máximo de códigos que serão reconhecidos por cada quadro(frame).
recognitionMode: RecognitionMode(default : .CODE), // Define se códigos e/ou textos serão reconhecidos pelo scanner.
searchArea: SearchArea(default {x: 0, y: 0, width: 1.0, height: 1.0}) // Define a área da imagem onde será feita a busca do código.
})
scanSettings={scanSettings}
paused: boolean (default = false)
Define se a leitura de códigos está ativa ou não. Ex:
paused={false}
accessCamera: boolean (default = true)
Acessa a câmera definida ou a padrão, pedindo as permissões caso necessário. Ex:
accessCamera={true}
camera: Camera
Define algumas propriedades da câmera. Ex:
const camera = new Camera({
CameraType: Camera.Type.BACK || .FRONT, // Qual câmera será usada
CurrentResolution: { height: number; width: number }, // Resolução atual em pixels
deviceId: string, // Identificador do dispositivo
label: string, // Nome descrevendo o dispositivo
})
camera={camera}
cameraSettings: CameraSettings.ResolutionPreference
Define a preferência da resolução.
- CameraSettings.ResolutionPreference.ULTRA_HD → 3840 x 2160
- CameraSettings.ResolutionPreference.FULL_HD → 1920 x 1080
- CameraSettings.ResolutionPreference.HD → 1280 x 720
Ex:
cameraSettings={CameraSettings.ResolutionPreference.FULL_HD}
enableCameraSwitcher: boolean (default = true)
Habilita ou não trocar entre as câmeras disponíveis a partir de um botão. Ex:
enableCameraSwitcher={true}
enablePinchToZoom: boolean (default = true)
Habilita aplicar zoom através do gesto de pinça na tela. Ex:
enablePinchToZoom={true}
enableTapToFocus: boolean (default = true)
Habilita ajustar o foco ao tocar na tela. Ex:
enableTapToFocus={true}
enableTorchToggle: boolean (default = true)
Habilita ligar/desligar a lanterna do dispositivo. Ex:
enableTorchToggle={true}
guiStyle: BarcodePicker.GuiStyle
Define o estilo de interface indicando onde o código deve ser posicionado para a leitura.
- BarcodePicker.GuiStyle.LASER → Uma linha é mostrada.
- BarcodePicker.GuiStyle.NONE → Nenhuma indicação.
- BarcodePicker.GuiStyle.VIEWFINDER → Um retângulo com cantos arredondados é mostrado.
Ex:
guiStyle={BarcodePicker.GuiStyle.LASER}
laserArea: SearchArea
Define as dimensões e a posição do laser na tela, caso guiStyle == LASER. Ex:
laserArea={{ x: 0, y: 0, width: 1, height: 1 }}
viewFinderArea: SearchArea
Define as dimensões e a posição do viewfinder na tela, caso guiStyle == VIEWFINDER. Ex
viewfinderArea={{ x: 0, y: 0, width: 1, height: 1 }}
playSoundOnScan: boolean
Habilita a reprodução de um efeito sonoro ao ler o código de barras. Ex:
playSoundOnScan={true}
targetScanningFPS: number (default = 30)
Quantidade de quadros por segundo que o scanner ira operar. Necessariamente maior que 0. Ex:
targetScanningFPS={30}
vibrateOnScan: boolean
Habilita/desabilita vibração ao ler algum código.
vibrateOnScan={true}
videoFit: BarcodePicker.ObjectFit
Define o modo de como o scanner se encaixa na tela.
- BarcodePicker.ObjectFit.COVER → Escala mantendo a proporção da tela enquanto preenche totalmente o 'elemento de origem'.
- BarcodePicker.ObjectFit.CONTAIN → Escala mantendo a proporção da tela enquanto se encaixa dentro do 'elemento de origem'.
Ex:
videoFit={BarcodePicker.ObjectFit.COVER}
visible: boolean
Define se o componente é inicializado visível ou não.
visible={true}
zoom: number
Define o zoom, valor numérico entre 0 e 1. Não funciona no SingleImageMode. Mudanças na câmera ou em suas configurações resetam o zoom.
zoom={0}
cameraType: Camera.Type
Define qual câmera será usada, só pode ser definida na criação do componente.
- Camera.Type.BACK → Câmera traseira.
- Camera.Type.FRONT → Câmera frontal.
Ex:
cameraType={Camera.Type.BACK}
singleImageModeSettings: SingleImageModeSettings.UsageStrategy
Define quando será usado o modo de imagem única. Alguns dispositivos podem não suportar o streaming de video usado por padrão pelo componente.
-
SingleImageModeSettings.UsageStrategy.NEVER → Nunca usa o modo de imagem única. Gera um erro caso o dispositivo não suporte o streaming.
-
SingleImageModeSettings.UsageStrategy.ALWAYS → Usa o modo de imagem única em todas as situações.
-
SingleImageModeSettings.UsageStrategy.FALLBACK → Usa o modo de imagem única apenas quando o dispositivo não suporta o streaming.
Ex:
singleImageModeSettings={SingleImageModeSettings.UsageStrategy.FALLBACK}
Fluxo
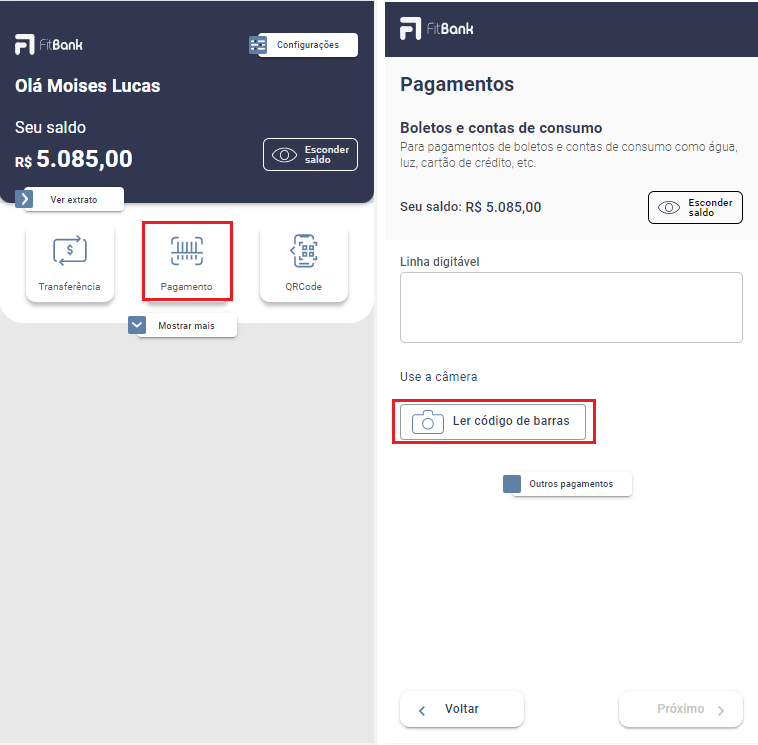
Na tela de pagamentos podemos ver o funcionamento do componente.

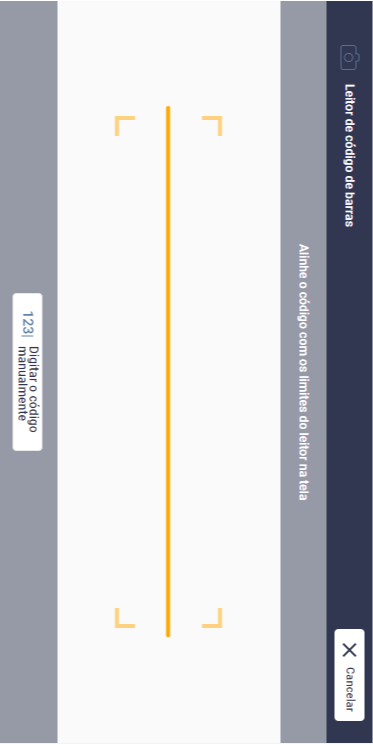
Ao clicar no botão Ler código de barras somos redirecionados para a página /payment/barcode-scanner, no momento da renderização da página é feita a requisição FindScanLicenseKey. Esse método executa a procedure GetScanLicenseKeyByCompanyId que é responsável por buscar na tabela ScanLincenseKey a chave da licença a partir do CompanyId. Somente após esse processo o componente estará apto a escanear o código de barras.

No momento em que o código de barras for detectado e lido, será executado a função OnScan do componente, redirecionando a página para payment/details e fazendo a requisição FindBoletoInfo que busca os dados do boleto a partir do código de barras lido. A partir desse momento o fluxo segue independente do componente.
Caso ocorra algum erro durante a leitura do código de barras, a função OnScanError será disparada fazendo com que o componente <PaymentError /> apareça na tela informando para o usuário que não foi possível realizar a leitura do código.
Caso não seja encontrada a chave da licença na tabela, não será possível realizar a leitura do código de barras. O usuário consegue progredir com o fluxo preenchendo o campo Linha digitável.
Linha digitável.Symbologies
Segue a lista de Symbologies aceitas pelo componente:
AZTEC = "aztec",
CODABAR = "codabar",
CODE11 = "code11",
CODE128 = "code128",
CODE25 = "code25",
CODE32 = "code32",
CODE39 = "code39",
CODE93 = "code93",
DATA_MATRIX = "data-matrix",
DOTCODE = "dotcode",
EAN13 = "ean13",
EAN8 = "ean8",
FIVE_DIGIT_ADD_ON = "five-digit-add-on",
GS1_DATABAR = "databar",
GS1_DATABAR_EXPANDED = "databar-expanded",
GS1_DATABAR_LIMITED = "databar-limited",
IATA_2_OF_5 = "iata2of5",
INTERLEAVED_2_OF_5 = "itf",
KIX = "kix",
LAPA4SC = "lapa4sc",
MATRIX_2_OF_5 = "matrix2of5",
MAXICODE = "maxicode",
MICRO_PDF417 = "micropdf417",
MICRO_QR = "microqr",
MSI_PLESSEY = "msi-plessey",
PDF417 = "pdf417",
QR = "qr",
RM4SCC = "rm4scc",
TWO_DIGIT_ADD_ON = "two-digit-add-on",
UPCA = "upca",
UPCE = "upce",
USPS_INTELLIGENT_MAIL = "usps-intelligent-mail"
Referências
Updated about 3 years ago
